Canvaで画像を抜き取る方法教えます
白背景の画像はどうやって作成していますか?
ロゴやバナー作成、販促物など、白背景は必要な要素であることが多いですよね。
今回は、CanvaのアプリとwebブラウザーでCanvaを使い白抜きする方法を画像つきで説明します。
詳しく知りたい方は、ぜひ読み進めてください

白抜きはCanva Proの有料プランでしか使えないんです
是非、30日間の無料トライアル期間中に試してみてください
- 画像を白背景にするメリット
- Canvaのアプリを使って白抜きする方法
- webブラウザーでCanvaを使っての白抜きする方法
- 作成された画像の保存方法
画像に白背景を使用する4つの理由
そもそも画像を白背景にするメリットってなんでしょうか
4つのメリットにまとめてみました
- 見やすさの向上:白背景にすることで、周りの色や模様とのコントラストが強くなり、画像がより際立ち、見やすくなります。
- 言語や文化による違いの排除:背景色によっては、特定の言語や文化においては画像がわかりにくくなる場合がありますが、白背景はほとんどの文化で中立な色とされており、誰にとってもわかりやすい背景色といえます。
- 統一感の向上:白背景は非常に一般的であり、多くのウェブサイトや文書で使用されています。
そのため、白背景にすることで、他の画像との統一感が生まれ、美しくまとまった印象を与えます。 - 背景の邪魔にならない:白背景はシンプルであるため、画像の主題やコンテンツがより際立ち、背景が主張することがなくなります。
Canvaのアプリを使って白抜きする方法
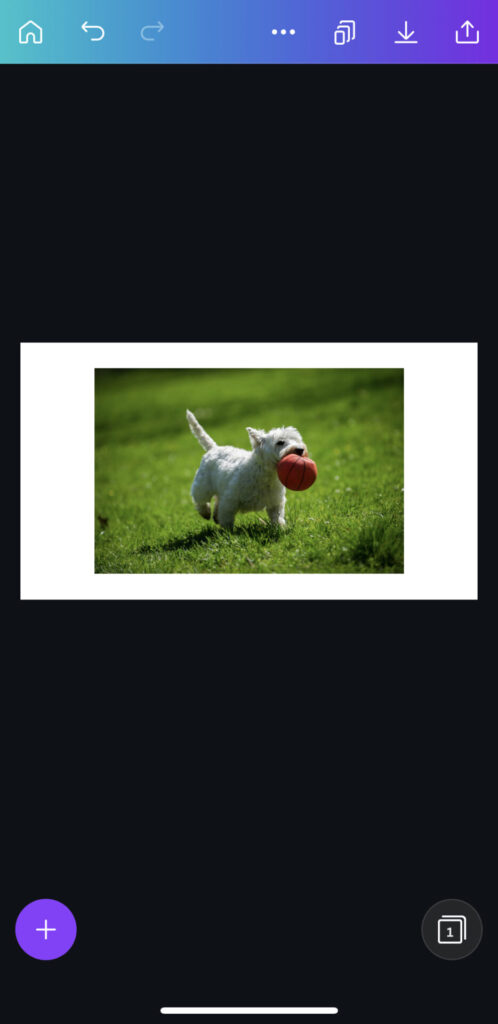
白抜きしたい画像をアップロード、もしくはCanvaの素材から選んで準備します。
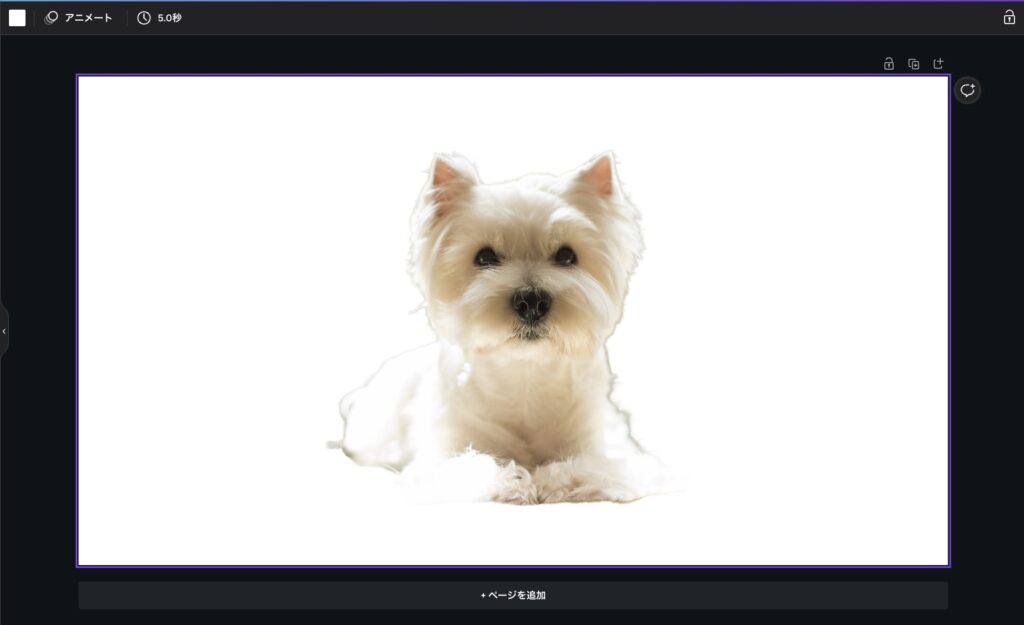
今回は私の大好きなウエスティー(わんこ)の画像を白抜きしてみますw

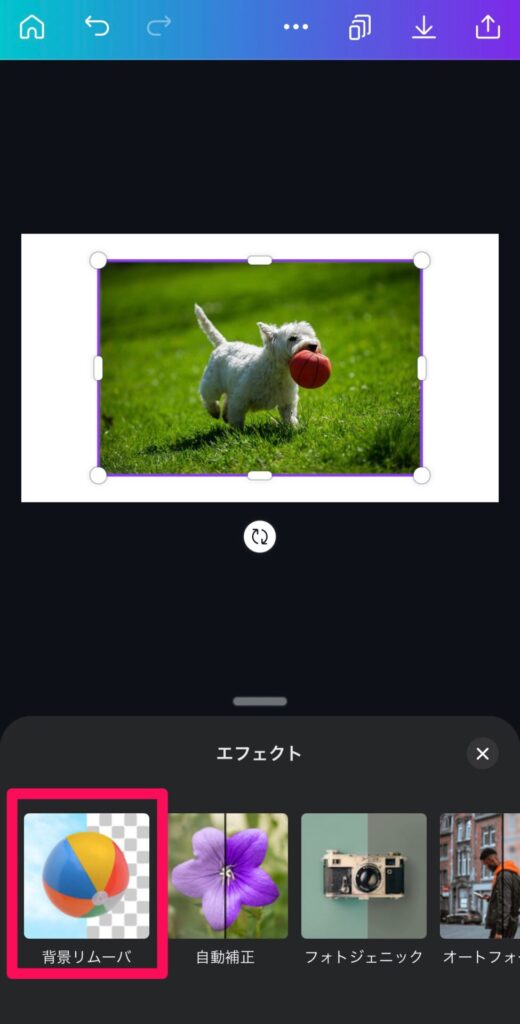
次にエフェクトから背景リムーバを選択します。

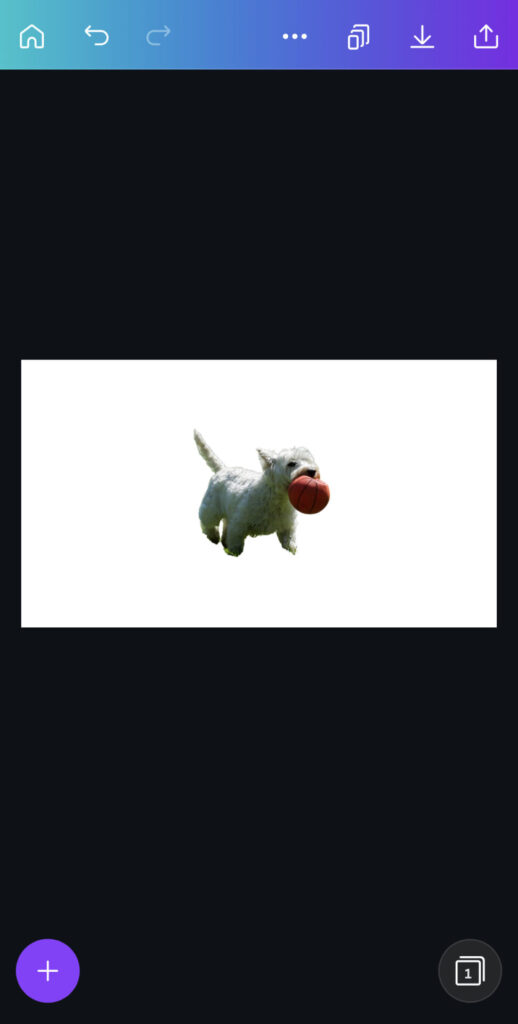
すると簡単にウエスティーだけが白抜きされます。

Canvaのアプリを使って白抜きした画像の保存方法
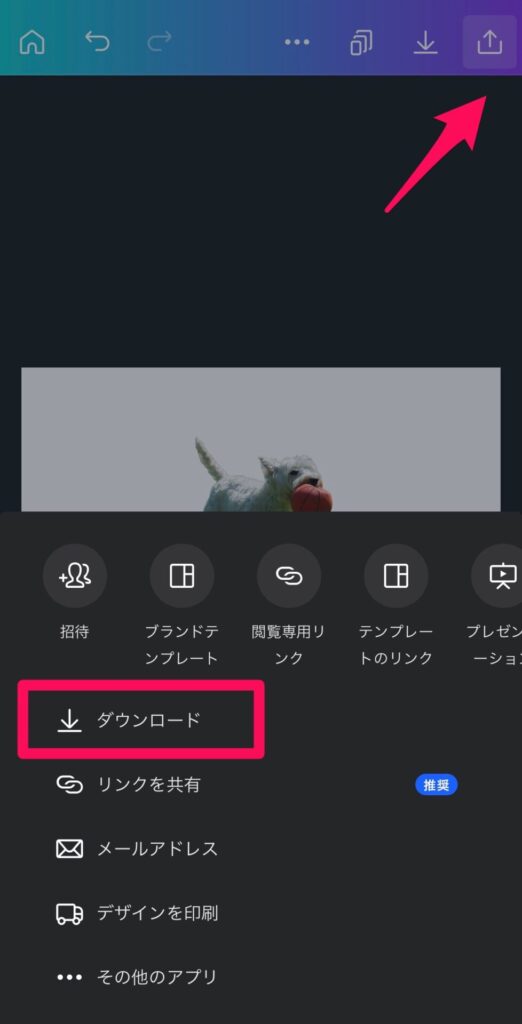
アプリでの保存方法は右上のボタンをクリックして、ダウンロード、保存できます。
超簡単w

webブラウザーでCanvaを使って白抜きする方法
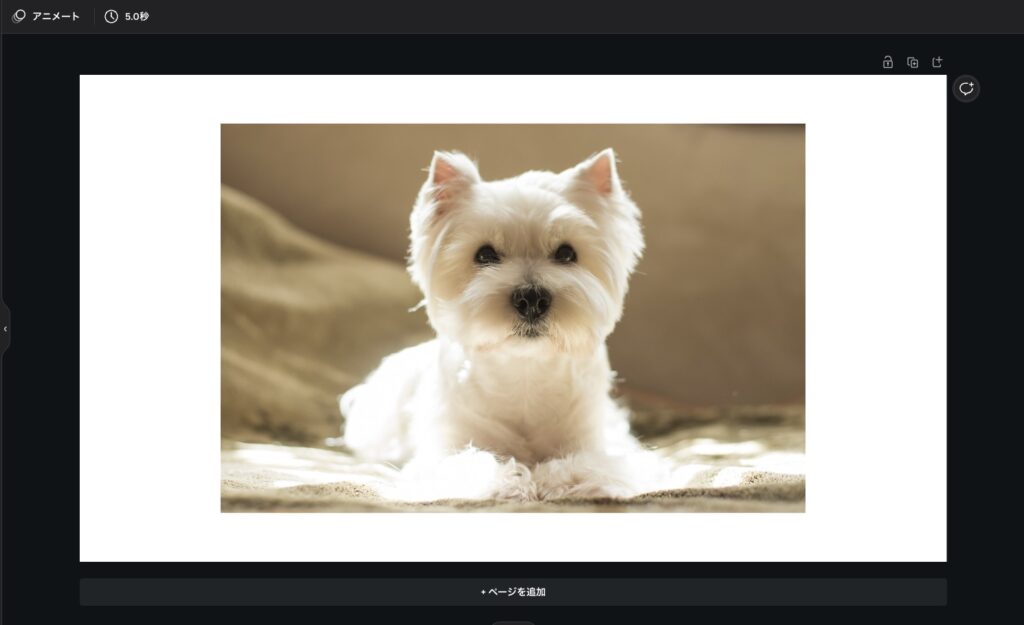
白抜きしたい画像をアップロード、もしくはCanvaの素材から選んで準備します。
ブラウザーの方でも同様に私の大好きなウエスティーの画像を白抜きしてみますw

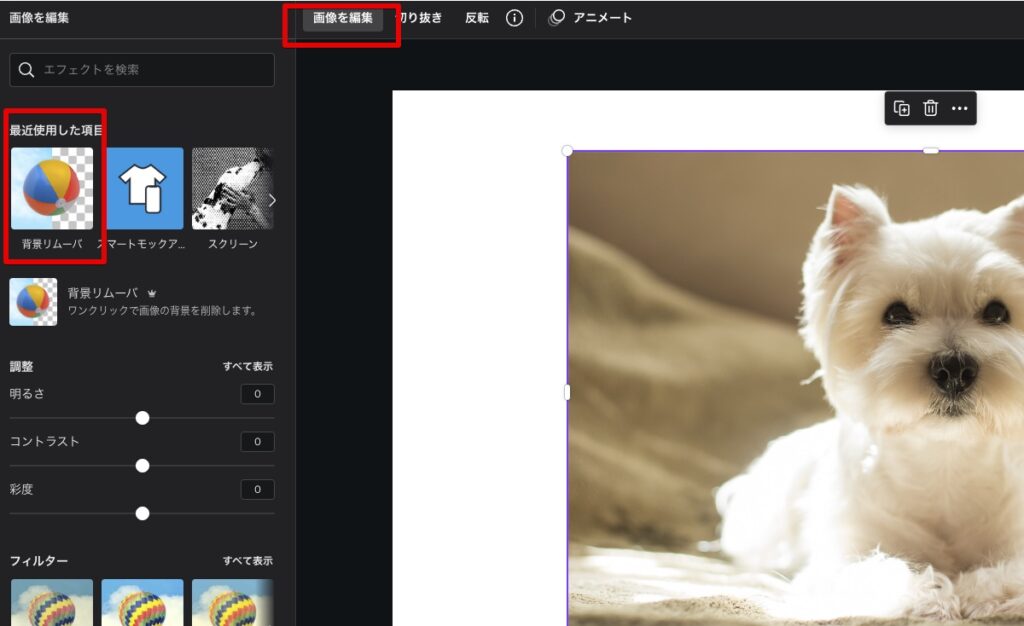
次に画像編集をクリックして背景リムーバを選択します。

すると画像のようにわんこだけが抜き取られます。

ブラウザーで白抜きした画像の保存方法
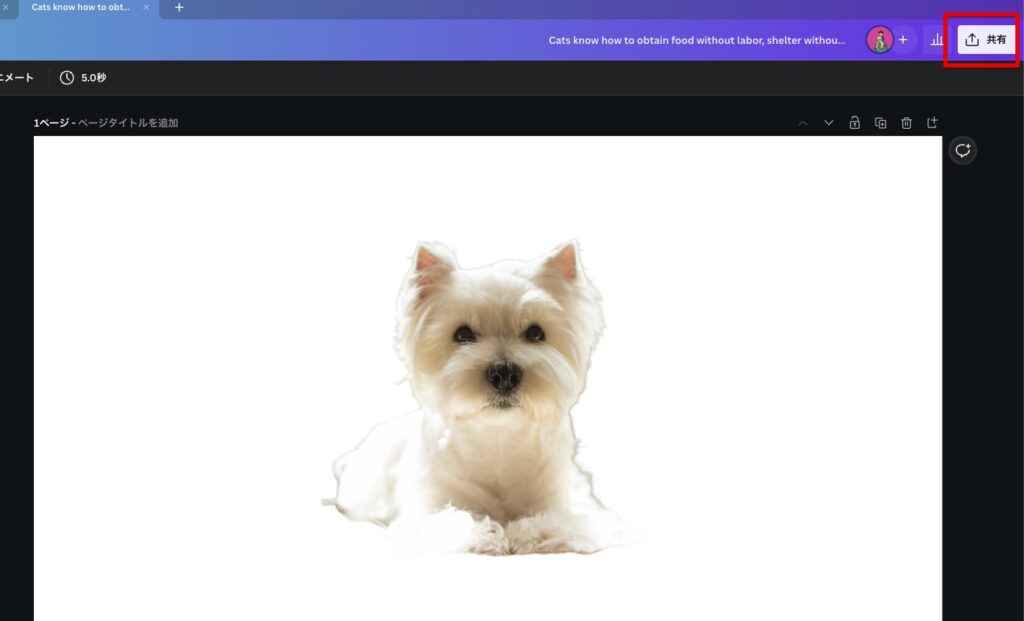
抜き取った画像を保存するには右上の共有ボタンをクリックします。

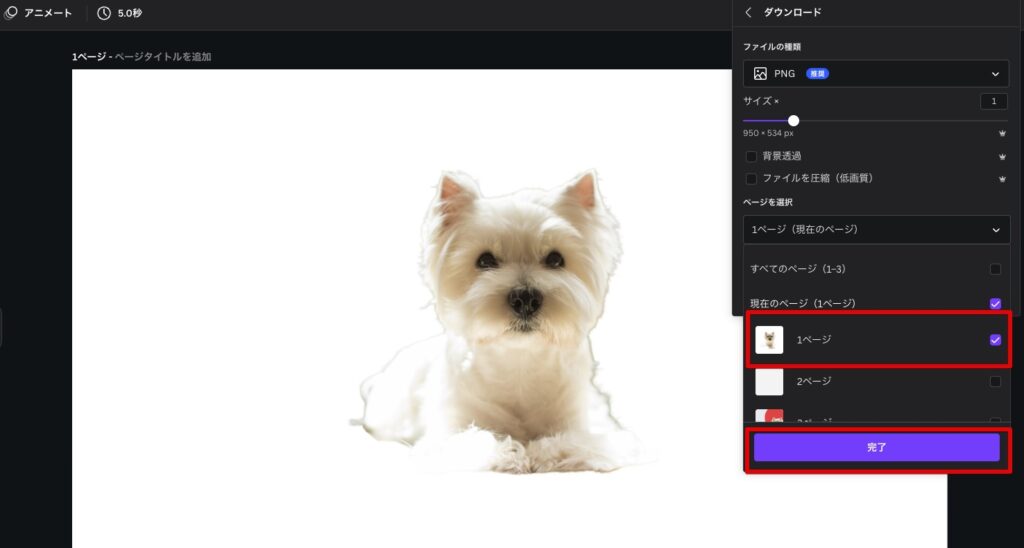
ダウンロードをクリックし、ダウンロードしたい画像を選択し完了をクリックします。

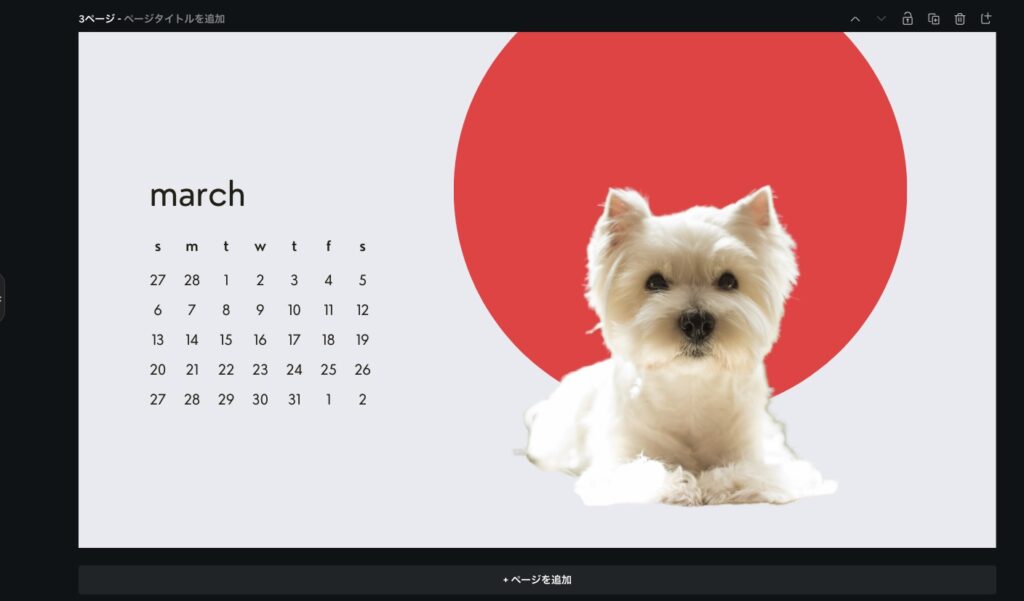
ここまで出来れば、画像をいろんなところにコピペするだけでこんな感じで色々できてしまいます。

まとめ
Canvaを使うと数ステップで白背景のプロフェッショナルなビジュアルをすばやくデザインすることができます。
背景透過できるツールやアプリは他にもたくさんありますが、Canvaだとあらかじめ用意されたテンプレートから選ぶか、カスタムサイズを作成するか、またはさまざまな標準サイズから選ぶか、好みのレイアウトを選択することができます。
どのオプションを選んでも、Canvaのデザインライブラリにはたくさんの画像が用意されているので、そこから選ぶことができます。
また独自のグラフィックやビジュアルをアップロードすることもできます。
透明度、背景、テキスト、フォントなどを自由に調整し、Canvaのデザインツールで自分だけのビジュアルを簡単に作成できます。
Canvaだとデバイス間で同期することも可能ですので是非お試しください。
\ Canva 公式サイトはこちら /